现在,许多网站都使用自适应网站设计(Response-Web-Design)来满足庞大的移动用户群的需求。 但是,在对自适应网页进行技术设计之后,出于SEO的考虑,您必须注意如何对百度更加友好,也就是说需要通过告诉meta标签告诉百度“我是自适应页面”以方便百度进行识别和验证。

<!-- PC站 --> <meta name="applicable-device"content="pc"> <!-- M站 --> <meta name="applicable-device"content="mobile"> <!-- 自适应或代码适配 --> <meta name="applicable-device"content="pc,mobile"> <!-- 自适应站点在使用百度站长平台链接提交工具的sitemp进行提交时,要做mobile type标记,具体取值: --> <mobile:mobile type="pc,mobile"/> <!-- 其他网页取值如下: --> <mobile:mobile/> : 移动网页 <mobile:mobile type="mobile"/> : 移动网页 <mobile:mobile type="htmladapt"/>: 代码适配 无该上述标签表示为PC
浏览器对自适应识别校验代码
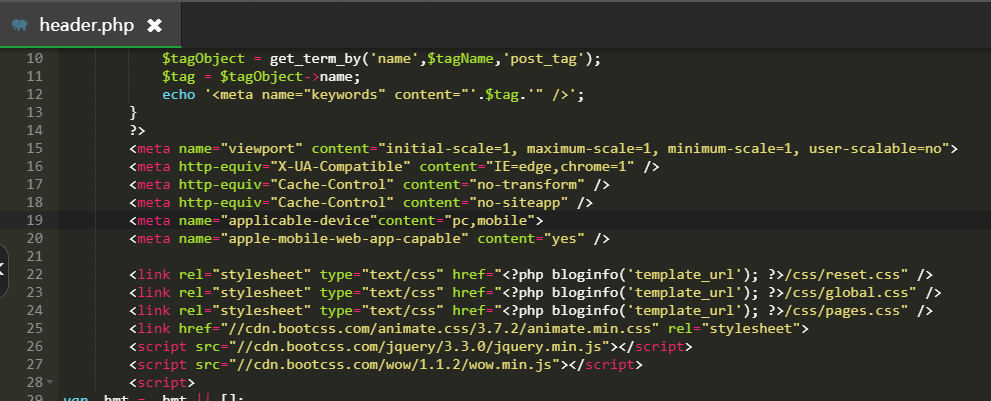
在自适应网页设计中,我们使用meta标签来告诉浏览器网页的自适应规则。如:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
这个meta,user-scalable=yes 是声明网页可以缩小放大。
通用搜索引擎对自适应识别校验代码
<meta http-equiv="Cache-Control" content="no-transform" /> <meta http-equiv="Cache-Control" content="no-siteapp" />
这两个meta,no-siteapp和no-transform,是告诉搜索引擎不要把网页转码。

自适应网站设计对百度友好的关键
其实,使用上面两个meta声明,百度就能识别自适应网页了。
不过,为了对百度更友好,让百度更方便识别校验,我们要再添加一个meta标签。
方法也很简单,只要在上面viewport标签下面再添加一个applicable-device标签就行:
<meta name="applicable-device" content="pc,mobile">
这个meta标签,表示页面同时适合在移动设备和PC上进行浏览。
不是所有网站都适合自适应设计
自适应网页设计(Responsive Web Design)是指可以自动识别终端设备屏幕的大小从而做出相应调整的网页设计方法。这种网页设计方法完美解决了如何在不同大小的网络设备上呈现同样的网页效果。大家公认自适应至少有4个好处:提升用户体验;PC端和移动端SEO保持一致;避免重复内容和出错内容;链接统一。
而自适应比较明显的缺陷是,开发成本比较高,尤其是要构建包含额外编程的复杂的自适应网站,所需的时间会比较长。如果网站需求较简单,有许多开源模板可供选择。
对于已经比较成熟PC网站来说,如果要实现全站的自适应,有可能需要推掉原来所有的代码进行重构,时间和技术成本都比较大,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度,所以现在有很多网站只在移动端实现了响应式布局设计。
 70外贸通_外贸跨境电商运营推广网站
70外贸通_外贸跨境电商运营推广网站 QQ登录
QQ登录



