css隐藏内容主要分为3总情况:
①隐藏所有内容无空白:display: none;
②隐藏溢出的文字或图片:overflow:hidden;
③隐藏内容但是仍然占据空间:visibility:hidden;
比如说你的pc端和移动端都有友情链接,仅适用于自适应的网站,那么我们如何处理这个问题呢?我们可以通过规定css来进行隐藏相关的内容。
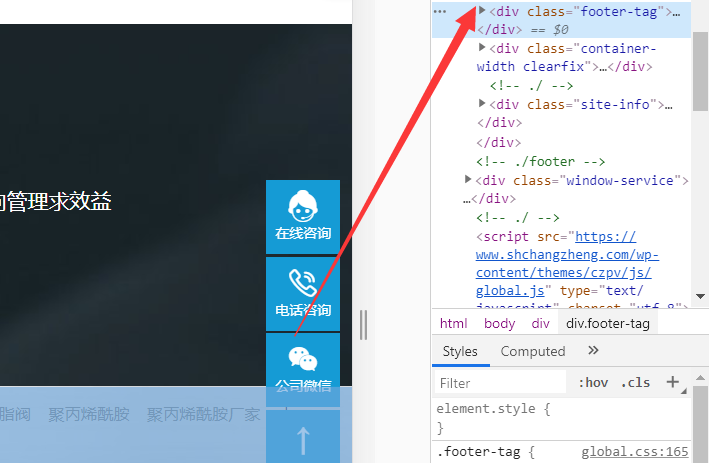
一、前端代码找到需要隐藏区块的class或者id也可以

三、那么根据上述的css样式就可以得出我们的内容写法应该是下面的,把它写到本页面调用的css文件即可,也可以写入公共调用css文件。
@media (max-width: 840px)
pages.css:159
.footer-tag {
display: none;
}
 70外贸通_外贸跨境电商运营推广网站
70外贸通_外贸跨境电商运营推广网站 QQ登录
QQ登录